The Login Page in our Payroll Management System serves as a gateway for administrators, managers, and employees to access their respective panels. Let's explore the key elements and functionalities of this essential component.
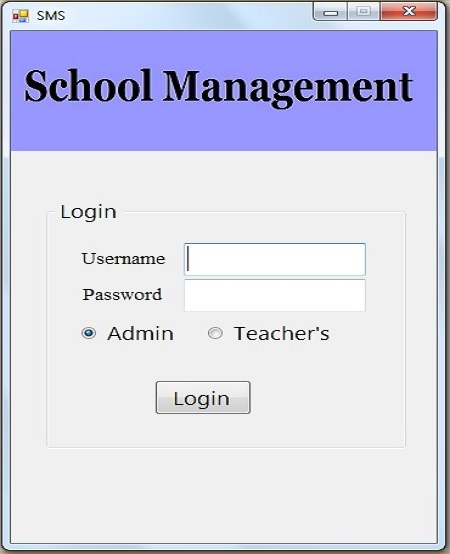
Login Page Interface
The login page features a user-friendly interface, providing a seamless experience for users with distinct roles - administrators, managers, and employees. A single login page streamlines the access process for all users.
User Credentials:
To log in as an administrator, use the credentials:
- Username: admin
- Password: admin
For manager access, use:
- Username: manager
- Password: manager
Employee credentials are not default; they are assigned by the administrator during employee account creation.
HTML Markup for Login Page
The HTML markup for the login page is concise and easy to understand. You can either copy the provided HTML code or download the complete source code for a more in-depth exploration.
<asp:Panel ID="TitlePanel" runat="server" BackColor="#27ae60" Height="29px"
style="top: 117px; left: 282px; position: absolute; width: 266px;">
<asp:Label ID="lblTitle" runat="server" Text="Login"
Style="position:absolute;left:107px; top:6px;" CssClass="mylabel"
Font-Bold="True" Font-Size="15px" ForeColor="White"></asp:Label>
</asp:Panel>
<asp:Label ID="lblError" runat="server" CssClass="mylabel"
Style="position:absolute;top:274px; left:284px;" Font-Bold="True"
ForeColor="Red"></asp:Label>
<asp:Panel ID="LoginPanel" runat="server" BackColor="#bdc3c7"
style="top: 147px; left: 282px; position: absolute; height: 116px; z-index: -1; width: 264px;">
<asp:Label ID="lblPassword" runat="server" Text="Password:"
Style="position:absolute;left:22px; top:50px; z-index: 1;" CssClass="mylabel"
Font-Bold="True"></asp:Label>
<asp:TextBox ID="txtPassword" runat="server"
Style="position:absolute;left:98px; top:47px; width: 139px;"
CssClass="mytextbox" TextMode="Password" TabIndex="30"></asp:TextBox>
<asp:Label ID="lblUserName" runat="server" Text="User Name:"
Style="position:absolute;left:22px; top:21px; z-index: 1;" CssClass="mylabel"
Font-Bold="True"></asp:Label>
<asp:TextBox ID="txtUserName" runat="server"
Style="position:absolute;left:98px; top:17px; width: 138px;"
CssClass="mytextbox" TabIndex="20"></asp:TextBox>
<asp:Button ID="btnSubmit" runat="server" Text="Submit"
Style="position:absolute;left:176px; top:83px; padding:3px;" BorderStyle="Ridge"
BorderWidth="0px" CssClass="mytextbox" Font-Bold="True" TabIndex="50"
BackColor="#c0392b" ForeColor="#ffffff" onclick="btnSubmit_Click"/>
</asp:Panel>
C# Coding : Submit Button Click
The submit button click event is handled in C# to authenticate users based on their roles. The code snippet below demonstrates how user validation is performed, redirecting users to their respective welcome pages upon successful login.
protected void btnSubmit_Click(object sender, EventArgs e)
{
try
{
lblError.Text = "";
string username = txtUserName.Text;
string password = txtPassword.Text;
if (username == "admin" && password == "admin")
{
Session["currentusertype"] = "Administrator";
Response.Redirect("welcome.aspx", false);
}
else if (username == "manager" && password == "manager")
{
Session["currentusertype"] = "Manager";
Response.Redirect("welcome.aspx", false);
}
else
{
DataTable dt = BusinessAccessLayer.Query("select * from employees where username='" + username + "' and password='" + password + "'");
if (dt.Rows.Count >= 1)
{
Session["currentusertype"] = "Employee";
Session["currentusername"] = username;
Session["currentuserpassword"] = password;
Session["currentemployeeid"] = Convert.ToInt32(dt.Rows[0]["employeeid"]);
Session["currentemployeename"] = Convert.ToString(dt.Rows[0]["name"]);
Response.Redirect("welcome.aspx", false);
}
}
}
catch (Exception ex)
{
lblError.Text = "Error: " + ex.Message;
}
}
Download Project Source Code:
For those eager to delve deeper into the project, the source code is available for download.






0 Comments